記号挿入機能の操作方法
HTMLエディターの記号挿入機能の操作方法をご説明いたします。
概要
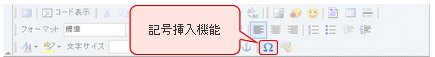
HTMLエディターのツールバー部分に配置されています。(下図参照)。

「©」や「™」などの記号を挿入できる機能です。
使い方
記号の挿入
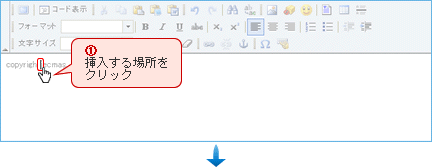
①記号を挿入する場所をクリックします。
↓
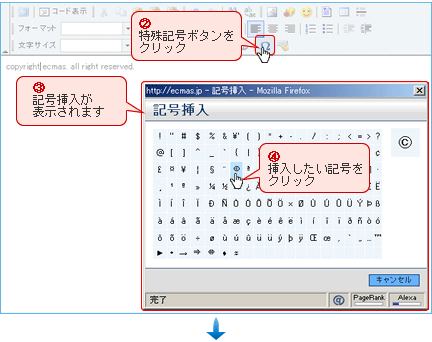
②記号挿入ボタンをクリックします。
↓
③記号の挿入画面が表示されます。
↓
④一覧の中から、挿入する記号をクリックします。
↓
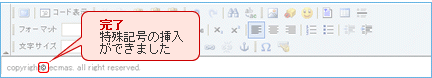
記号の挿入が完了しました。



記号の削除方法
通常の文字と同様に、キーボードの「BackSpace」ボタンや「Delete」ボタンで消去できます。
設定後の表示例
© ® @ ¢ £ ¤ § ¦ ª « ¬ ° ± µ ¶ º ¼ ½ ¾ ¿ À Ä Æ € Ç È Ë Ï Ð Ñ Ö Ø Ü Ý ß ä æ ë ö ø Œ ™ ► ⇔ ♦ ≈
