
リンク設定機能の操作方法
HTMLエディターのリンク設定機能の操作方法をご説明いたします。
概要
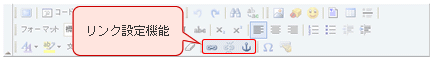
HTMLエディターのツールバー部分に配置されています。(下図参照)。

リンクの設定ができます。作成済みの他のページや、アップロード済みファイルへのリンクは、ワンクリックで指定することができます。また、URLを直接入 力することであらゆるURLへのリンクを設定することが可能です。そのほかにも、ページ内のアンカー(指定箇所)に移動するアンカーリンクや、メールソフ トを起動するメールリンクの設定ができます。
また、リンクの開き方も「同ウィンドウ」、「別ウィンドウ」、「ポップアップ」と指定が可能です。
使い方
リンクの設定
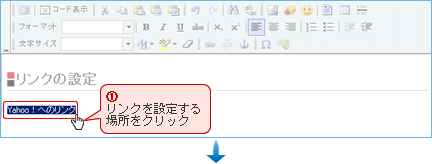
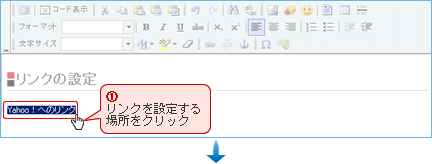
①HTMLエディター内で、リンクに設定したい行をクリックします。
↓
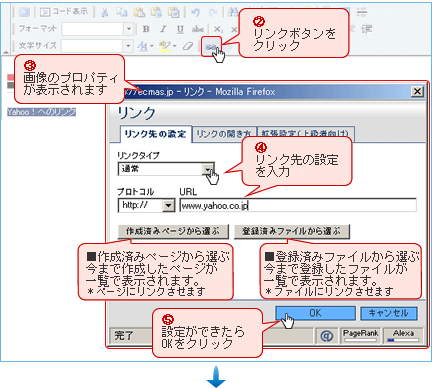
②リンクボタンをクリックします。
↓
③リンクの設定画面が表示されます。
↓
④リンク先の設定を入力します。
*URL欄に入力する際、「作成済みページから選ぶ」をクリックすると、ページの一覧から選択できます。
*URL欄に入力する際、「登録済みファイルから選ぶ」をクリックすると、ファイルの一覧から選択できます。
↓
⑤OKボタンをクリックします。
↓
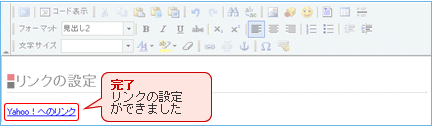
リンクの設定完了



メールリンクの設定
①HTMLエディター内で、リンクに設定したい行をクリックします。
↓
②リンクボタンをクリックします。
↓
③リンクの設定画面が表示されます。
↓
④リンクタイプに「メールソフトを起動」を選択します。
↓
⑤リンクの設定画面に、メールリンク用に変わります。
↓
⑥送信先のメールアドレスを入力します。
↓
⑦OKボタンを押します。
↓
メールリンク設定完了
アンカーの埋め込み
①HTMLエディター内で、アンカーを埋め込みたい場所をクリックします。
↓
②アンカー設定ボタン(いかりマーク)をクリックします。
↓
↓
③アンカーの設定画面が表示されます。
↓
④アンカー名を入力します。
*アンカー名は、半角英数字で入力しましょう。
↓
⑤OKボタンをクリックします。
アンカーの設置完了。
自ページ内アンカーへのリンクの設定
①HTMLエディター内で、リンクに設定したい行をクリックします。
↓
②リンクボタンをクリックします。
↓
③リンクの設定画面が表示されます。
↓
④リンクタイプに「ページ内のアンカー」を選択します。
↓
⑤リンクの設定画面に、ページ内リンク用に変わります。
↓
⑥移動先のアンカーを選択します。
↓
⑦OKボタンを押します。
↓
自ページ内アンカーへのリンク設定完了
他のページ内アンカーへのリンクの設定
①HTMLエディター内で、リンクに設定したい行をクリックします。
↓
②リンクボタンをクリックします。
↓
③リンクの設定画面が表示されます。
↓
④リンク先のURLを、通常のリンクと同様に入力します。
*URL欄に入力する際、「作成済みページから選ぶ」をクリックすると、ページの一覧から選択できます。
*URL欄に入力する際、「登録済みファイルから選ぶ」をクリックすると、ファイルの一覧から選択できます。
↓
⑤リンク先のURLの最後尾に、『#[アンカー名]』を付け足します。
(例) http://cms.racms.jp/price/#abcd
↓
⑥OKボタンをクリックします。
↓
リンクの設定完了
ポップアップリンクの設定
①HTMLエディター内で、リンクに設定したい行をクリックします。
↓
②リンクボタンをクリックします。
↓
③リンクの設定画面が表示されます。
↓
④リンク先の設定を入力します。
↓
⑤リンクの開き方タブをクリックします。
↓
⑥リンクの開き方を「ポップアップウィンドウ」に設定します。
↓
⑦ポップアップウィンドウの設定を入力します。
↓
⑧OKボタンをクリックします。
↓
ポップアップリンクの設定完了
リンクの解除
①HTMLエディター内で、リンクを解除したい場所をクリックします。
↓
②リンク解除ボタン(リンクボタンの横)をクリックします。
↓
リンクの解除完了
設定後の表示例








