画像貼り付け機能の操作方法
HTMLエディターの画像貼り付け機能の操作方法をご説明いたします。
使い方
画像の貼り付け
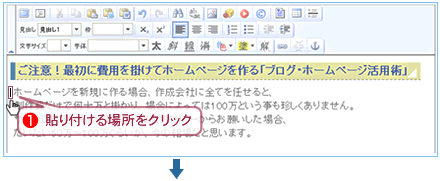
①画像を貼り付ける場所をクリックします。
↓
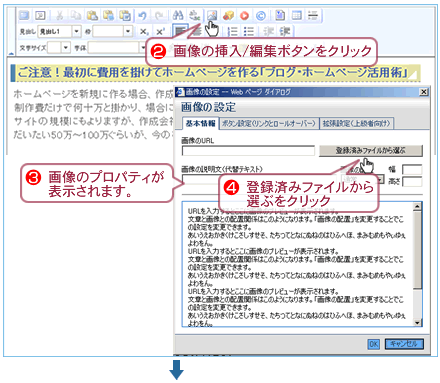
②画像ボタンをクリックします。
↓
③画像のプロパティ画面が表示されます。
↓
④「登録済みファイルから選ぶ」ボタンをクリックします。
↓
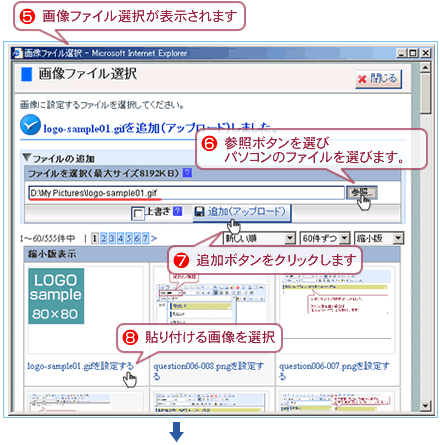
⑤画像ファイル選択画面が表示されます。
↓
⑥参照ボタンをクリックし、パソコンの中からファイルを選びます。
※登録できるファイルは、ファイル名が英数字となります。
↓
⑦追加ボタンをクリックし、ファイルを登録します。
↓
⑧一覧の中から、貼り付ける画像をクリックします。
↓
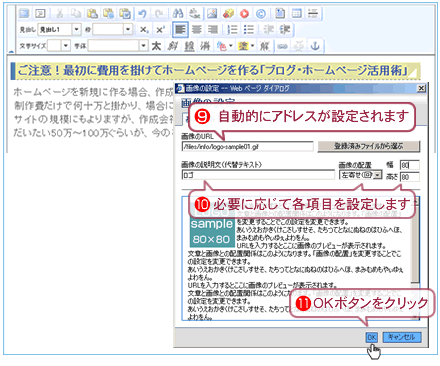
⑨画像のプロパティ画面に自動的に戻り、URL欄に⑥で選択した画像のアドレスが自動で入力されます。
↓
⑩各設定項目を適宜入力します。(必須ではありません。)
・画像の説明文(代替えテキスト):画像などを表示できないユーザのために、テキスト情報を設定できます。また、ヤフーやグーグルなどの検索サイトに画像の情報を伝える役割もあります。
・画像の配置:画像の配置方法を指定できます。
・幅/高さ:画像の大きさ(ピクセル)を指定できます。
↓
⑪設定が完了したら、「OK」ボタンをクリックします。
↓
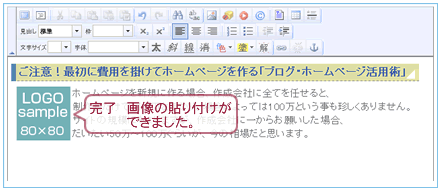
画像の貼り付けが完了しました。





画像の変更
①変更したい画像をクリックします。
↓
②画像ボタンをクリックします。
↓
③画像のプロパティ画面が表示されますので、画像の貼り付け時と同様に設定ができます。
画像の削除方法
①削除したい画像をクリックします。
↓
②キーボードの「Delete」ボタンを押します。
↓
画像の削除完了
