見出し設定機能の操作方法
HTMLエディターの見出し設定機能の操作方法をご説明いたします。
概要
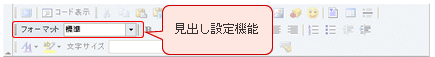
HTMLエディターのツールバー部分に配置されています。(下図参照)。

「見出し1」~「見出し6」までの設定を行うことが出来ます。
見出しに設定すると、デザインにあった装飾が自動で行われます。 見出しをホームーページに設定することは、SEOの観点からも、ユーザビリティー(使いやすさ)の観点からも重要です。
使い方
見出しの設定
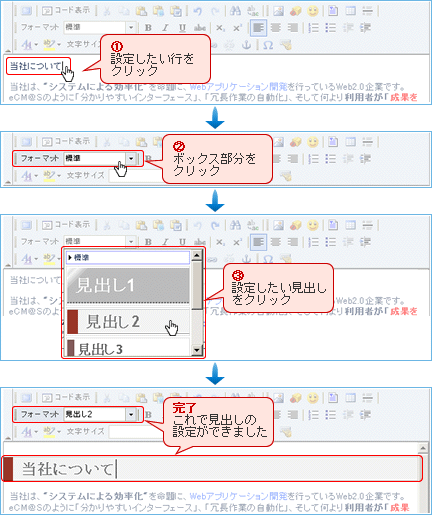
①HTMLエディター内で、見出しに設定したい行をクリックします。
↓
②見出し設定機能のボックス部分をクリックします。
↓
③設定できる見出しの一覧が表示されます。
↓
④設定したい見出しをクリックします。
↓
見出しの設定完了

見出しの変更
①HTMLエディター内で、見出しを変更したい行をクリックします。
↓
②見出し設定機能のボックス部分をクリックします。
↓
③見出しの一覧が表示されます。
↓
④変更したい見出しをクリックします。
↓
見出しの変更完了
見出しの解除
①HTMLエディター内で、見出しを解除したい行をクリックします。
↓
②見出し設定機能のボックス部分をクリックします。
↓
③見出しの一覧が表示されます。
↓
④「標準」をクリックします。
↓
見出しの解除完了
設定後の表示例
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
