文字装飾機能の操作方法
HTMLエディターの文字装飾機能の操作方法をご説明いたします。
概要
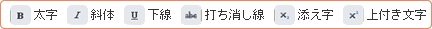
HTMLエディターのツールバー部分に配置されています。(下図参照)。

文字の、スタイル(太字、斜体など)や色(文字色、背景色)大きさを設定することができます。
配置されたボタンをクリックするだけで、簡単に文字を装飾することができる機能です。
使い方
文字スタイルの設定方法
太字、斜体、下線、打ち消し線、添え字、上付き文字の設定方法です。
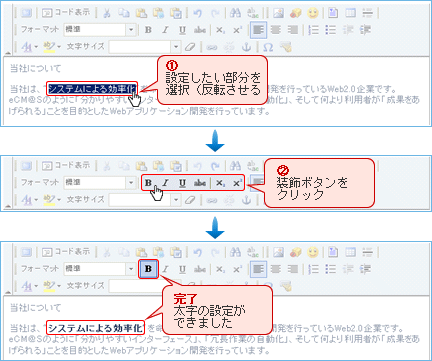
①設定したい行を選択します。
*マウスの右ボタンを押したまま移動させると、その範囲が選択できます。
選択した行は、色が反転して表示されます。
↓
②設定したい文字スタイルのボタンを押します。(複数設定可能)
ボタンと文字スタイルの対応は下表を参照してください。

↓
文字スタイルの設定完了

文字色、背景色の設定方法
文字の色や、文字の背景の色を設定する方法です。
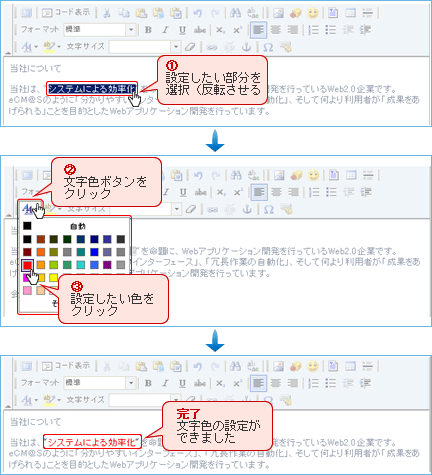
①設定したい行を選択します。
*マウスの右ボタンを押したまま移動させると、その範囲が選択できます。
選択した行は、色が反転して表示されます。
↓
②文字色、または背景色ボタンを押します。
*背景色ボタン:
↓
③色が一覧ででてきますので、その中から設定したい色を選択します。
↓
文字色、背景色設定完了

文字サイズの設定方法
文字サイズ(文字の大きさ)を設定する方法です。
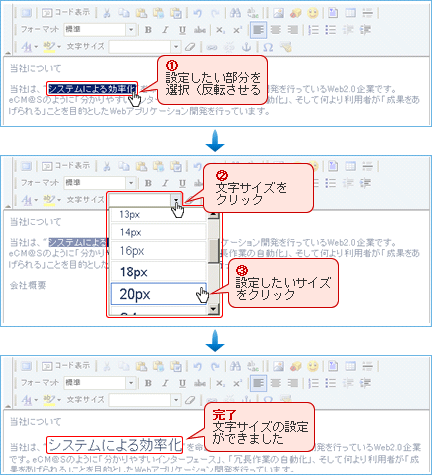
①設定したい行を選択します。
*マウスの右ボタンを押したまま移動させると、その範囲が選択できます。
選択した行は、色が反転して表示されます。
↓
②文字サイズ横のボックス部分をクリックします。
↓
③文字サイズの一覧ででてきますので、その中から設定したいサイズを選択します。
↓
文字サイズ設定完了

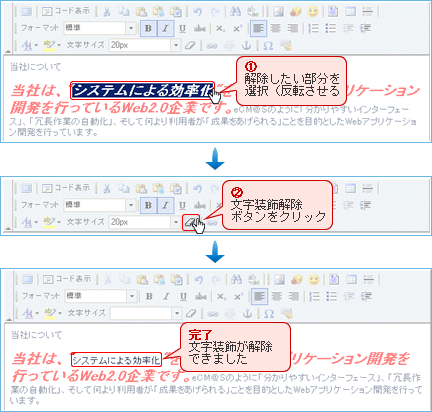
文字装飾の解除方法
設定した文字装飾を解除する方法です。
①文字装飾を解除したい範囲を選択する
↓
②文字装飾解除ボタンを押す
↓
文字装飾の解除完了

*このページに示されている方法で設定された文字装飾のみが解除され、基の状態に戻ります。
見出し設定や、お使いのデザインテンプレートなどで設定されているものは解除されません。
設定後の表示例
文字装飾設定後の表示例です。
文字装飾機能を使うことで、思い思いの表現をすることができます。
<文字スタイル、表示例>
太字、斜体、下線、打ち消し線、添え字、上付き文字
<文字色、表示例>
赤、青、黄色、緑、オレンジ、その他もフルカラーで指定可能
<背景色、表示例>
赤、青、黄色、緑、オレンジ、その他もフルカラーで指定可能
<文字大きさ、表示例>
8px、 9px、 10px、 11px、 12px、 13px、 14px、 16px、 18px、 20px、 24px、 28px、 32px、 38px、 44px
<複合での使用、表示例>
文字装飾機能で豊かな表現を
↓
文字装飾機能で豊かな表現を
特価販売中!
↓
特価販売中!
