簡単ホームページ作成!バナーやリンクなどページ共通のパーツを簡単に配置する
お問い合わせやお申し込みページなど、他のページよりもお客様を誘導したい場合、バナーやリンクなどのパーツをサイドメニューやコンテンツページの上部、下部に配置する事があります。
今までの手作業でホームページを作成した場合は、各ページ毎にバナーやリンクを配置する必要がありましたが、ラクマスCMSでは簡単に全ページに配置する事ができます。
サイドメニューに追加する場合 その1
サイドメニューにバナーなど画像を配置する場合は、画像ボタン機能が簡単です。まずは、管理画面トップ>サイドボックス設定から【新規サイドボックス追加】を選びます。
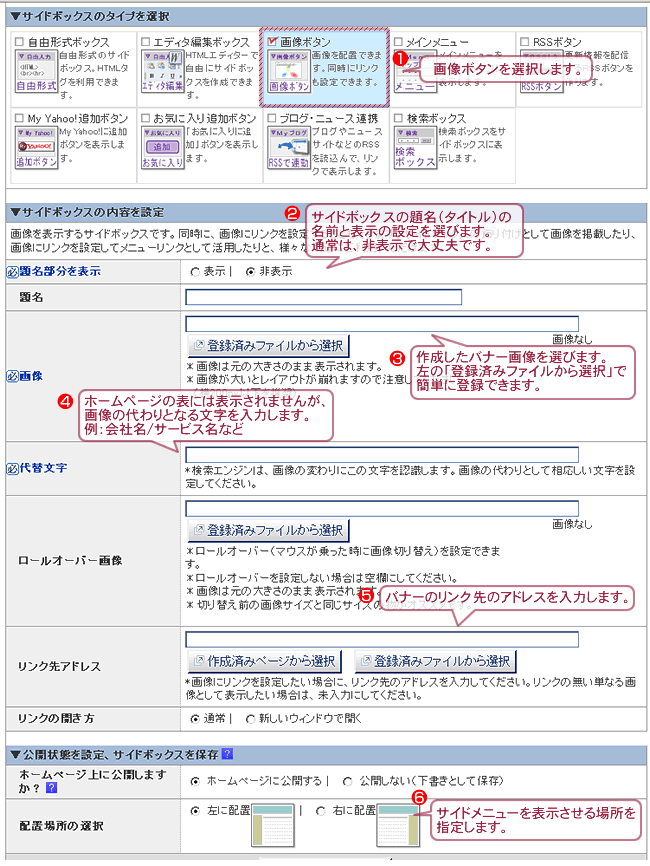
1.サイドボックスのタイプから「画像ボタン」を選びます。
2.サイドボックスの題名(タイトル)を入力しますが、必要ない場合は空欄で大丈夫です。
3.作成したバナー(画像)を「登録済みファイルから選択」から選び指定します。
4.代替文字とは、ホームページの表には表示されませんが、検索サイトは、画像の内容を認識することができないため、この文字を代わりに認識します。画像の代わりとなる文字を入力します。
例:画像の内容や会社名、サービス名など
5.バナーをクリックした際に移動するページのアドレスを入力します。
6.最後に、サイドメニューの配置場所を指定し【サイドボックスを保存】を行い、完了です。

サイドメニューに追加する場合 その2
テキストでリンク先やお知らせなどをサイドメニューに追加したい場合は、【エディター編集ボックス】を選びます。このエディター編集ボックスなら、コンテンツページと同じように、サイドメニューも自由に編集を行えます。もちろん、バナーなどの画像をこちらで登録しても大丈夫です。
コンテンツページの上部、下部に追加する場合
バナーやお知らせなどを、コンテンツ部分の全ページに表示させたい場合は、【全ページ共通部分の表示設定】を使います。こちらは、少し難しくなってしまいますが、自由形式入力となっておりますので、HTMLコードを入力することも可能です。
配置する場合は、管理画面トップ>各種設定から【全ページ共通部分の表示設定】を選択します。
