簡単ホームページ-中級編「テーブル(表)の応用 その1」
テーブル(表)を使うことにより、空白を作り出す事ができます。文字の前にキーボードでのスペースを入れる方法もありますが、その方法ですと、見る方の環境によりずれて表示されてしまう場合があります。特にwindowsでは、うまく表示されていたのに、Macではずれてしまうという問題が発生してしまいます。
例:)表の枠を表示にした状態
| |
編集部分の操作方法
キーボードを使って、そのまま入力できます。
入力内容は、ホームページ上に公開される見た目そのままに表示されます。
ツールバーの操作方法
ツールバーには、様々な機能を持ったボタンが配置されております。
使い方は、ほぼワードと同感覚ですので、簡単に操作することが出来ます。
詳しい使い方は下記一覧のリンク先をご覧ください。
|
例:)表の枠を非表示にした状態
| |
編集部分の操作方法
キーボードを使って、そのまま入力できます。
入力内容は、ホームページ上に公開される見た目そのままに表示されます。
ツールバーの操作方法
ツールバーには、様々な機能を持ったボタンが配置されております。
使い方は、ほぼワードと同感覚ですので、簡単に操作することが出来ます。
詳しい使い方は下記一覧のリンク先をご覧ください。
|
作成方法
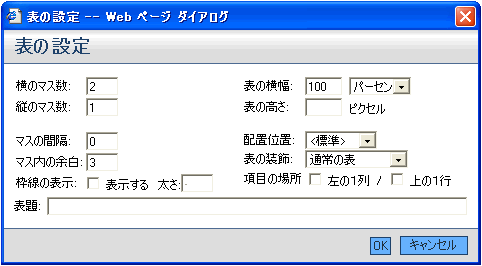
| 1.まず上記のように列2段の表を作ります。 左側のマスがスペースの役割を果たします。「表全体の幅」はホームページの幅によって異なります。 |
 |
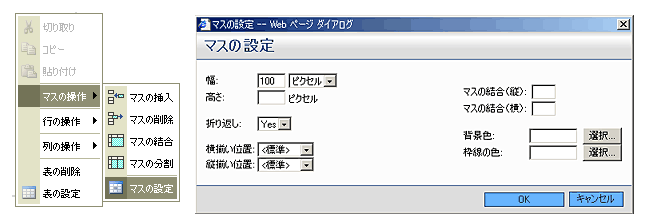
2.左側のマスの設定は、マスの中で「右クリック→マスの操作→マスの設定」にて行います。
例では100ピクセルという幅になっています。以上で完成です。

簡単でありながら、レイアウトができますので、お試し下さい。

※右クリックから「対象をファイルに保存」でダウンロードできます。
