カンタントップページ
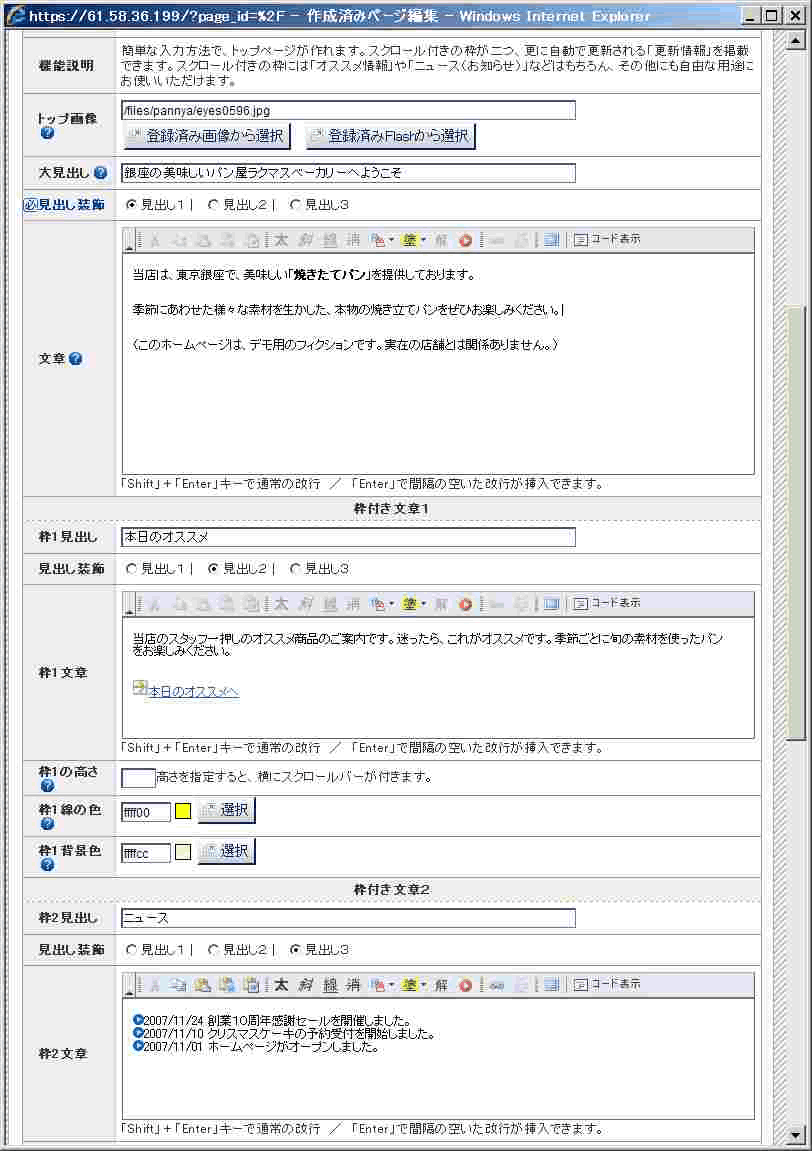
以下のような入力画面に入力することで、トップページがカンタンに作れます。


トップ画像
最上部に表示されるイメージ画像を指定できます。見た目の印象で「どんなホームページか」伝わるよう、内容と関連性のある画像を指定しましょう。
大見出し
文章の見出しを指定できます。パッと見で「どんなホームページか」すぐわかるように、具体的な言葉を入れましょう。
例:「銀座の美味しいパン屋ラクマスベーカリー」
文章
見出しの下に配置する文章です。トップページのメインの文章になりますので、ホームページ概要やPRなどを書きましょう。
枠1見出し
枠付きの文章の見出しを指定できます。枠は、キャンペーンやお知らせなど、自由に使えます。
枠1文章
枠付きの文章の中身を入力します。
枠1線の色
外枠の線の色を指定できます。
枠1背景色
枠の中の塗り色を指定できます。
枠2見出し~背景色
枠1と同様
